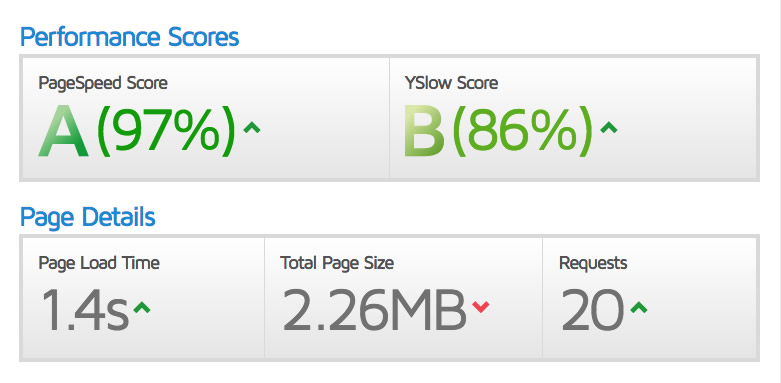
A key feature of Medica and Zen Grid Framework v5 themes is it's focus on performance. Out of the box Medica scores in the 90s using google page speed tests with some additions to your htaccess file.
We have spent a lot of time fine tuning the way assets load in the template as well as to create some flexible options for users to tweak the way that their template performs.

Asset Management
At it's core, the Zen Grid Framework v5 offers a flexible approach to controlling the loading of javascript and css files. In production ready sites it is possible to streamline the javascript and css files loading in the template into two compressed files. As you probably already know, the fewer files a template loads the faster it loads.
The template determines the content of your css or javascript files based on settings in your template settings. There is little to no dynamic processing on your site's front end. This reduces any lag in page loading because there are no additional overhead from php processes used to concatenate or compress files in real time on page load.
Loading extra css or javascript files
Extra less, css or javascript files can be added to the template in a number of ways.
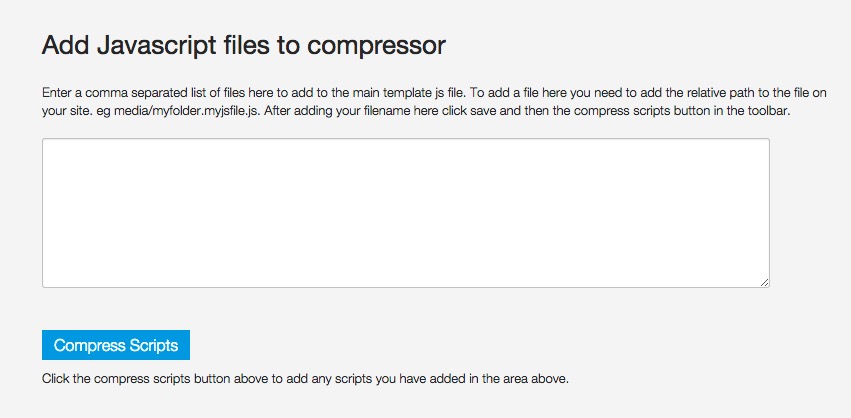
1. From the template settings you can add the path to extra less, css or js files on your server that you want to include in your site. These files can then be compressed into the single css or javascript file on your site.
2. In the template settings/assets.xml file you can also specify files that you wish to add to your css or js files. This is a more developer orientated option but is an equally valid way of adding additional assets to your theme.
3. Script and style tags and links to javascript and css files can also be added to the four different areas in the template ie after the start of the head tag, before the close of the head tag, after the start of the body tag, before the close of the body tag. Please note though that any files or references added here do not get added to the built in compiler or compressor. This option is akin to placing manual edits to the template code itself.

Please note: When the option to load a single css or javascript file is disabled any extra files (added by either of the two methods above) will also be displayed. This makes it very easy to troubleshoot your css and js files in production or development.
Reusable theme css files or a css file for each template theme.
As with most Joomla templates it is possible to use different layouts and colour combinations on different pages of your Joomla site. Doing so requires duplicating a template using the Joomla copy or save as copy function in the template admin. Each template has the option to load a default css or javascript or load a file that is specific to that template style.

Theme files created in the template admin can be assigned to other instances of the template using a different configuration. This means that even though the second template instance may be using different settings it's main css file becomes a cacheable object because it is not load anew for each page.
Always load the default css
It is possible however to override this behaviour and always load the default (css/template.css) file. This setting is applicable for users who want to bypass the builtin theme options and compiler and either use a 3rd party compilation program (like codekit) or write their css using a different preprocessor language or using good old fashioned css.
In order to make this change for the template you need to navigate to the settings panel in your template and enable the Load template.css file in the debug settings.
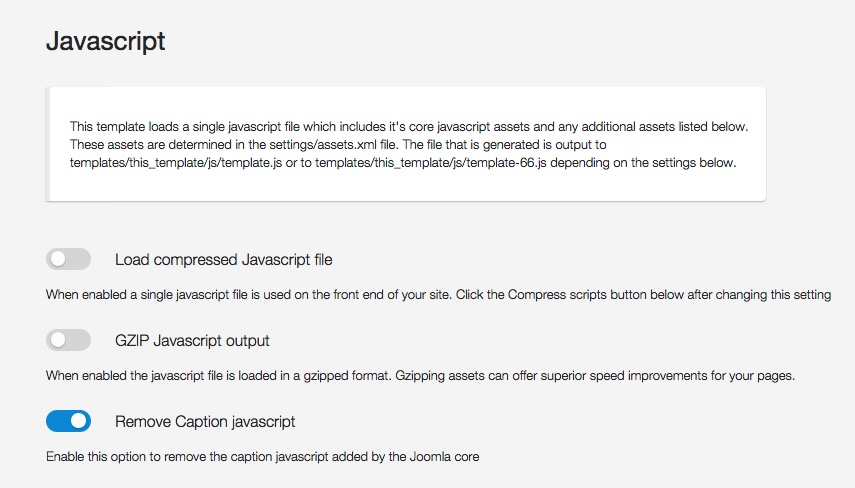
GZIP css or javascript
Gzip is a technique that can be used to provide compression to your js or css files. Gzipped files are served in the browser via php files and then de-compressed in the browser. Gzipping assets can lead to a performance boost depending on other server settings and the number of assets loading on a page. Gzip is recommended on sites that do not already use gzip compression in their htaccess file.

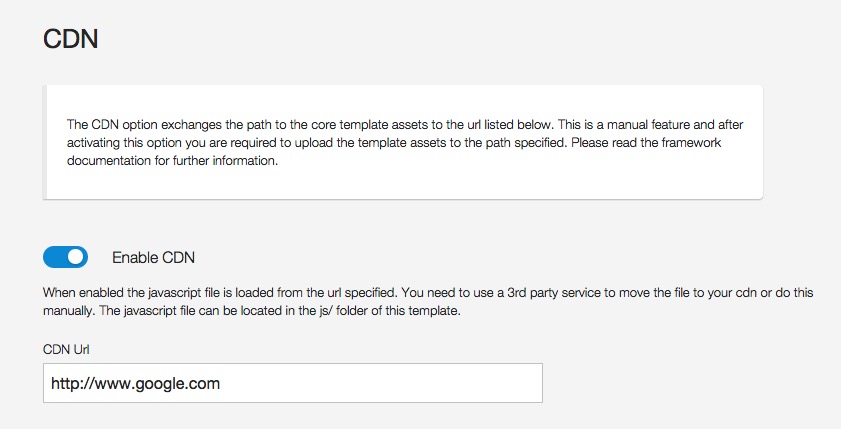
Use a cdn for the core files
A Content Distribution Network or a CDN can be used to improve your site's performance for two main reasons. Assets loaded on a site from a separate domain are able to load asynchronously (eg while other files are also loading) in the browser. This means depending on the server and users internet connection the site will generally load faster. CDN's also offer location specific loading of files so that the user downloads a copy of the files from a server that is physically the closest to them within the network. This can also help to cut down on valuable seconds or micro seconds when considering the site load.

Zen Grid Framework v5 based themes make it possible to specify a url to load core template assets with. This means that the CSS and javascript files referenced by the template can be loaded via another server location in your CDN. The process for moving files to your CDN at this stage is a manual process however doing so will shave time off your sites load time. Please review our documentation for more detailed information on how to implement the CDN feature.
Use a cdn version of jQuery
zgfv5 based themes also have the option of replacing the core Joomla version of jQuery with a different version specified by url in the template settings. This feature makes it possible to use any of the hosted jQuery versions from Google, jQuery etc and therefore take advantage of previously cached instances of the library in the users browser as well as utilise the same CDN principle outlined above.